14. CellRenderer-komponenter¶
Gtk.CellRenderer-komponenter används för att visa information i komponenter så som Gtk.TreeView eller Gtk.ComboBox. De arbetar nära med de associerade komponenterna och är väldigt kraftfulla, med många konfigurationsalternativ för att visa en stor mängd data på olika sätt. Det finns sju Gtk.CellRenderer-komponenter som kan användas för olika syften:
14.1. CellRendererText¶
En Gtk.CellRendererText renderar en given text i en cell, med det typsnitt, färg och stilinformation som ges av dess egenskaper. Texten kommer elliptiseras om den är för lång och egenskapen ”ellipsize” tillåter det.
Som standard är text i Gtk.CellRendererText-komponenter inte redigerbar. Detta kan ändras genom att ställa in värdet för egenskapen ”editable” till True:
cell.set_property("editable", True)
Du kan sedan ansluta till ”edited”-signalen och uppdatera din Gtk.TreeModel enligt det.
14.1.1. Exempel¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class CellRendererTextWindow(Gtk.Window): def __init__(self): super().__init__(title="CellRendererText Example") self.set_default_size(200, 200) self.liststore = Gtk.ListStore(str, str) self.liststore.append(["Fedora", "https://fedoraproject.org/"]) self.liststore.append(["Slackware", "http://www.slackware.com/"]) self.liststore.append(["Sidux", "http://sidux.com/"]) treeview = Gtk.TreeView(model=self.liststore) renderer_text = Gtk.CellRendererText() column_text = Gtk.TreeViewColumn("Text", renderer_text, text=0) treeview.append_column(column_text) renderer_editabletext = Gtk.CellRendererText() renderer_editabletext.set_property("editable", True) column_editabletext = Gtk.TreeViewColumn( "Editable Text", renderer_editabletext, text=1 ) treeview.append_column(column_editabletext) renderer_editabletext.connect("edited", self.text_edited) self.add(treeview) def text_edited(self, widget, path, text): self.liststore[path][1] = text win = CellRendererTextWindow() win.connect("destroy", Gtk.main_quit) win.show_all() Gtk.main() |
14.2. CellRendererToggle¶
Gtk.CellRendererToggle renderar en växlingsknapp i en cell. Knappen ritas som en radioknapp eller en kryssruta, beroende på egenskapen ”radio”. Då den aktiveras sänder den signalen ”toggled”.
Då en Gtk.CellRendererToggle kan ha två tillstånd, aktiv och inte aktiv, så kommer du mest troligt vilja binda egenskapen ”active” på cellrenderaren till ett booleskt värde i modellen, och därigenom få kryssrutan att motsvara tillståndet för modellen.
14.2.1. Exempel¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class CellRendererToggleWindow(Gtk.Window): def __init__(self): super().__init__(title="CellRendererToggle Example") self.set_default_size(200, 200) self.liststore = Gtk.ListStore(str, bool, bool) self.liststore.append(["Debian", False, True]) self.liststore.append(["OpenSuse", True, False]) self.liststore.append(["Fedora", False, False]) treeview = Gtk.TreeView(model=self.liststore) renderer_text = Gtk.CellRendererText() column_text = Gtk.TreeViewColumn("Text", renderer_text, text=0) treeview.append_column(column_text) renderer_toggle = Gtk.CellRendererToggle() renderer_toggle.connect("toggled", self.on_cell_toggled) column_toggle = Gtk.TreeViewColumn("Toggle", renderer_toggle, active=1) treeview.append_column(column_toggle) renderer_radio = Gtk.CellRendererToggle() renderer_radio.set_radio(True) renderer_radio.connect("toggled", self.on_cell_radio_toggled) column_radio = Gtk.TreeViewColumn("Radio", renderer_radio, active=2) treeview.append_column(column_radio) self.add(treeview) def on_cell_toggled(self, widget, path): self.liststore[path][1] = not self.liststore[path][1] def on_cell_radio_toggled(self, widget, path): selected_path = Gtk.TreePath(path) for row in self.liststore: row[2] = row.path == selected_path win = CellRendererToggleWindow() win.connect("destroy", Gtk.main_quit) win.show_all() Gtk.main() |
14.3. CellRendererPixbuf¶
En Gtk.CellRendererPixbuf kan användas för att rendera en bild i en cell. Den tillåter att rendera antingen en given Gdk.Pixbuf (satt via egenskapen ”pixbuf”) eller en namngiven ikon (satt via egenskapen ”icon-name”).
14.3.1. Exempel¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class CellRendererPixbufWindow(Gtk.Window): def __init__(self): super().__init__(title="CellRendererPixbuf Example") self.set_default_size(200, 200) self.liststore = Gtk.ListStore(str, str) self.liststore.append(["New", "document-new"]) self.liststore.append(["Open", "document-open"]) self.liststore.append(["Save", "document-save"]) treeview = Gtk.TreeView(model=self.liststore) renderer_text = Gtk.CellRendererText() column_text = Gtk.TreeViewColumn("Text", renderer_text, text=0) treeview.append_column(column_text) renderer_pixbuf = Gtk.CellRendererPixbuf() column_pixbuf = Gtk.TreeViewColumn("Image", renderer_pixbuf, icon_name=1) treeview.append_column(column_pixbuf) self.add(treeview) win = CellRendererPixbufWindow() win.connect("destroy", Gtk.main_quit) win.show_all() Gtk.main() |
14.4. CellRendererCombo¶
Gtk.CellRendererCombo renderar text i en cell som Gtk.CellRendererText från vilken den härletts. Men medan den senare erbjuder ett enkelt inmatningsfält för att redigera texten så erbjuder Gtk.CellRendererCombo en Gtk.ComboBox-komponent för att redigera texten. Värdena att visa i kombinationsrutan tas från den Gtk.TreeModel som anges i egenskapen ”model”.
Kombinationscellrenderaren tar hand om att lägga till en textcellrenderare till kombinationsrutan och ställer in den att visa kolumnen som anges av dess egenskap ”text-column”.
En Gtk.CellRendererCombo kan arbeta i två lägen. Den kan användas med eller utan en associerad Gtk.Entry-komponent, beroende på värdet på egenskapen ”has-entry”.
14.4.1. Exempel¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class CellRendererComboWindow(Gtk.Window): def __init__(self): super().__init__(title="CellRendererCombo Example") self.set_default_size(200, 200) liststore_manufacturers = Gtk.ListStore(str) manufacturers = ["Sony", "LG", "Panasonic", "Toshiba", "Nokia", "Samsung"] for item in manufacturers: liststore_manufacturers.append([item]) self.liststore_hardware = Gtk.ListStore(str, str) self.liststore_hardware.append(["Television", "Samsung"]) self.liststore_hardware.append(["Mobile Phone", "LG"]) self.liststore_hardware.append(["DVD Player", "Sony"]) treeview = Gtk.TreeView(model=self.liststore_hardware) renderer_text = Gtk.CellRendererText() column_text = Gtk.TreeViewColumn("Text", renderer_text, text=0) treeview.append_column(column_text) renderer_combo = Gtk.CellRendererCombo() renderer_combo.set_property("editable", True) renderer_combo.set_property("model", liststore_manufacturers) renderer_combo.set_property("text-column", 0) renderer_combo.set_property("has-entry", False) renderer_combo.connect("edited", self.on_combo_changed) column_combo = Gtk.TreeViewColumn("Combo", renderer_combo, text=1) treeview.append_column(column_combo) self.add(treeview) def on_combo_changed(self, widget, path, text): self.liststore_hardware[path][1] = text win = CellRendererComboWindow() win.connect("destroy", Gtk.main_quit) win.show_all() Gtk.main() |
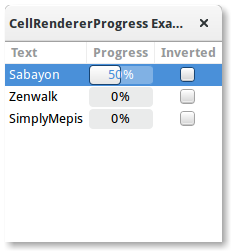
14.5. CellRendererProgress¶
Gtk.CellRendererProgress renderar ett numeriskt värde som en förloppsindikator i en cell. Vidare kan den visa en text ovanpå förloppsindikatorn.
Procentvärdet för förloppsindikatorn kan ändras genom att ändra egenskapen ”value”. Liknande Gtk.ProgressBar så kan du aktivera aktivitetsläget genom att öka ”pulse”-egenskapen istället för ”value”-egenskapen.
14.5.1. Exempel¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk, GLib class CellRendererProgressWindow(Gtk.Window): def __init__(self): super().__init__(title="CellRendererProgress Example") self.set_default_size(200, 200) self.liststore = Gtk.ListStore(str, int, bool) self.current_iter = self.liststore.append(["Sabayon", 0, False]) self.liststore.append(["Zenwalk", 0, False]) self.liststore.append(["SimplyMepis", 0, False]) treeview = Gtk.TreeView(model=self.liststore) renderer_text = Gtk.CellRendererText() column_text = Gtk.TreeViewColumn("Text", renderer_text, text=0) treeview.append_column(column_text) renderer_progress = Gtk.CellRendererProgress() column_progress = Gtk.TreeViewColumn( "Progress", renderer_progress, value=1, inverted=2 ) treeview.append_column(column_progress) renderer_toggle = Gtk.CellRendererToggle() renderer_toggle.connect("toggled", self.on_inverted_toggled) column_toggle = Gtk.TreeViewColumn("Inverted", renderer_toggle, active=2) treeview.append_column(column_toggle) self.add(treeview) self.timeout_id = GLib.timeout_add(100, self.on_timeout, None) def on_inverted_toggled(self, widget, path): self.liststore[path][2] = not self.liststore[path][2] def on_timeout(self, user_data): new_value = self.liststore[self.current_iter][1] + 1 if new_value > 100: self.current_iter = self.liststore.iter_next(self.current_iter) if self.current_iter is None: self.reset_model() new_value = self.liststore[self.current_iter][1] + 1 self.liststore[self.current_iter][1] = new_value return True def reset_model(self): for row in self.liststore: row[1] = 0 self.current_iter = self.liststore.get_iter_first() win = CellRendererProgressWindow() win.connect("destroy", Gtk.main_quit) win.show_all() Gtk.main() |
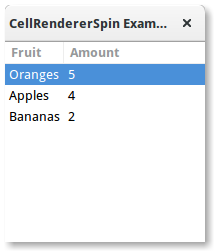
14.6. CellRendererSpin¶
Gtk.CellRendererSpin renderar text i en cell som Gtk.CellRendererText från vilken den härletts. Men medan den senare erbjuder ett enkelt inmatningsfält för att redigera texten så erbjuder Gtk.CellRendererSpin en Gtk.SpinButton-komponent. Detta betyder förstås att texten måste gå att tolka som ett flyttal.
Intervallet för stegningsrutan tas från justeringsegenskapen för cellrenderaren, vilken kan ställas in explicit eller mappas till en kolumn i trädmodellen, som alla egenskaper för cellrenderare. Gtk.CellRendererSpin har också egenskaper för steghöjden och antalet siffror att visa.
14.6.1. Exempel¶

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class CellRendererSpinWindow(Gtk.Window): def __init__(self): super().__init__(title="CellRendererSpin Example") self.set_default_size(200, 200) self.liststore = Gtk.ListStore(str, int) self.liststore.append(["Oranges", 5]) self.liststore.append(["Apples", 4]) self.liststore.append(["Bananas", 2]) treeview = Gtk.TreeView(model=self.liststore) renderer_text = Gtk.CellRendererText() column_text = Gtk.TreeViewColumn("Fruit", renderer_text, text=0) treeview.append_column(column_text) renderer_spin = Gtk.CellRendererSpin() renderer_spin.connect("edited", self.on_amount_edited) renderer_spin.set_property("editable", True) adjustment = Gtk.Adjustment( value=0, lower=0, upper=100, step_increment=1, page_increment=10, page_size=0, ) renderer_spin.set_property("adjustment", adjustment) column_spin = Gtk.TreeViewColumn("Amount", renderer_spin, text=1) treeview.append_column(column_spin) self.add(treeview) def on_amount_edited(self, widget, path, value): self.liststore[path][1] = int(value) win = CellRendererSpinWindow() win.connect("destroy", Gtk.main_quit) win.show_all() Gtk.main() |